Since its release, Filter Forge has always been very proud of its resolution independence. Regardless of the pixel resolution of the target image, the rendered filters would always look the same. This is a very useful feature, but it made impossible a whole class of effects: those that depend on exact pixel coordinates.
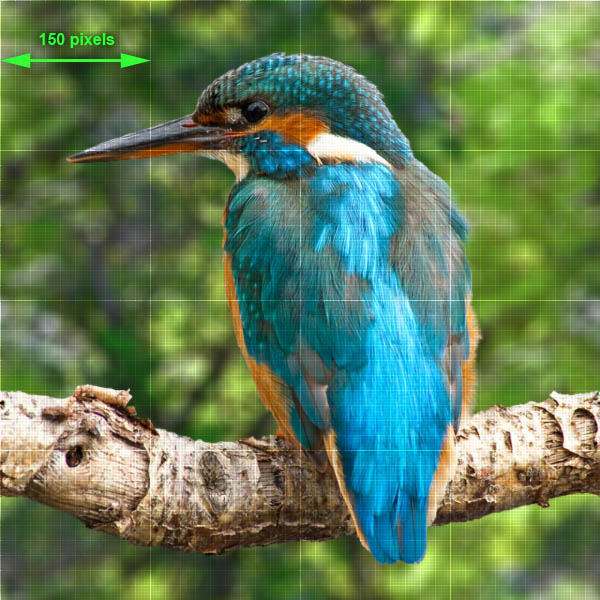
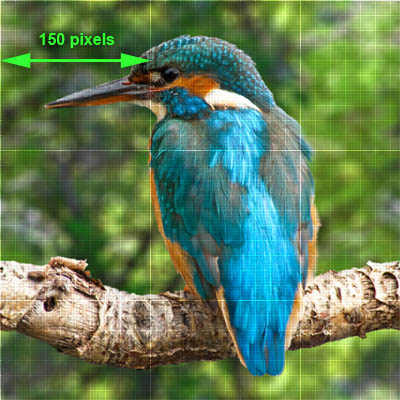
Here's an example of a pixel-based effect: a grid where the distance between the grid lines is always a constant number of pixels and the lines are always one-pixel thick, regardless of the resolution of the image or value of the global Size slider. As an added benefit, anti-aliasing doesn’t have any effect on these lines so they always remain sharp and precise:



Pixel-Based Slave Components
To allow pixel-based effects, Filter Forge 5.0 introduces new components that output exact integer coordinates of a pixel that is currently being rendered, and the pixel dimensions (width and height) of the image that is currently being rendered. This allows you to create effects and textures that depend on pixel coordinates.
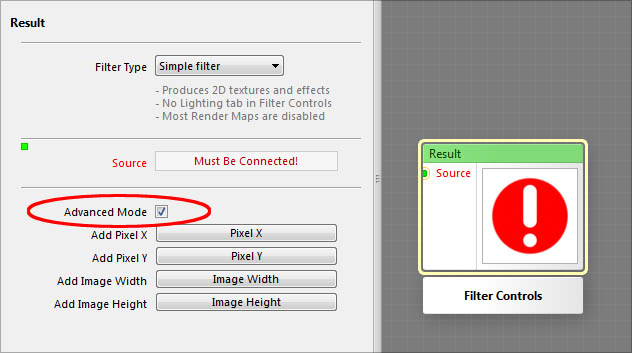
Technically, these new components are implemented as slave components of the Result component, so they cannot be created using the Components bar. To add them to the workspace, select the Result component, turn on Advanced Mode, and use the appropriate buttons to create the slave components you need:

![]()
Slave components are a relatively new concept for Filter Forge (they were first introduced with the Loop component in Filter Forge 4.0). The basic idea behind slave components is that their output can change depending on what their master component is rendering at the moment. For example, when the master component Result renders a pixel with coordinates 10, 20, it tells its slave components Pixel X and Pixel Y to output HDR RGB color of 10,10,10 and 20, 20, 20 respectively. These coordinates change every time a new pixel goes into rendering.
There are four new slave components. Here’s how they work:
- Pixel X outputs the X coordinate of the pixel which is currently being rendered by its master Result component. The coordinate is encoded as an HDR color where the RGB values represent the coordinate. For example, RGB of 450, 450, 450 means that the X coordinate of the pixel currently being rendered is 450. All RGB values are always identical, and the Alpha value is always 1.0.
- Pixel Y outputs the Y coordinate of the pixel being rendered, and works the same way as the Pixel X component.
- Image Width outputs the pixel width of the image that is currently being rendered by its master Result component. The coordinate is encoded as an HDR color where the RGB values represent the coordinate: for example, HDR RGB values of 1920, 1920, 1920 encode the image width of 1920 pixels. All RGB values are always identical, and the Alpha value is always 1.0. Despite being implemented as a slave component, the RGB values produced by Image Width never change during the rendering: they change only when the image resolution changes.
- Image Height outputs the pixel width of the image that is currently being rendered, and works the same way as the Image Width component.